반응형
tailwind 설치
모듈 설치
/src/main/resources/static 경로에 tailwindcss@3 설치
npm install -D tailwindcss@3
npx tailwindcss init설정 파일 생성
/src/main/resources/static 경로에 tailwind.confing.js 파일 생성
/** @type {import('tailwindcss').Config} */
export default {
// content 부분에 tailwind가 적용될 경로 입력
content: ["../templates/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}기본 CSS 파일 생성
/src/main/resources/static/css 경로에 input.css 파일 생성
@tailwind base;
@tailwind components;
@tailwind utilities;tailwind build 실행
/src/main/resources/static/css
npx tailwindcss -i ./src/input.css -o ./src/output.css --watchtaliwind css 적용
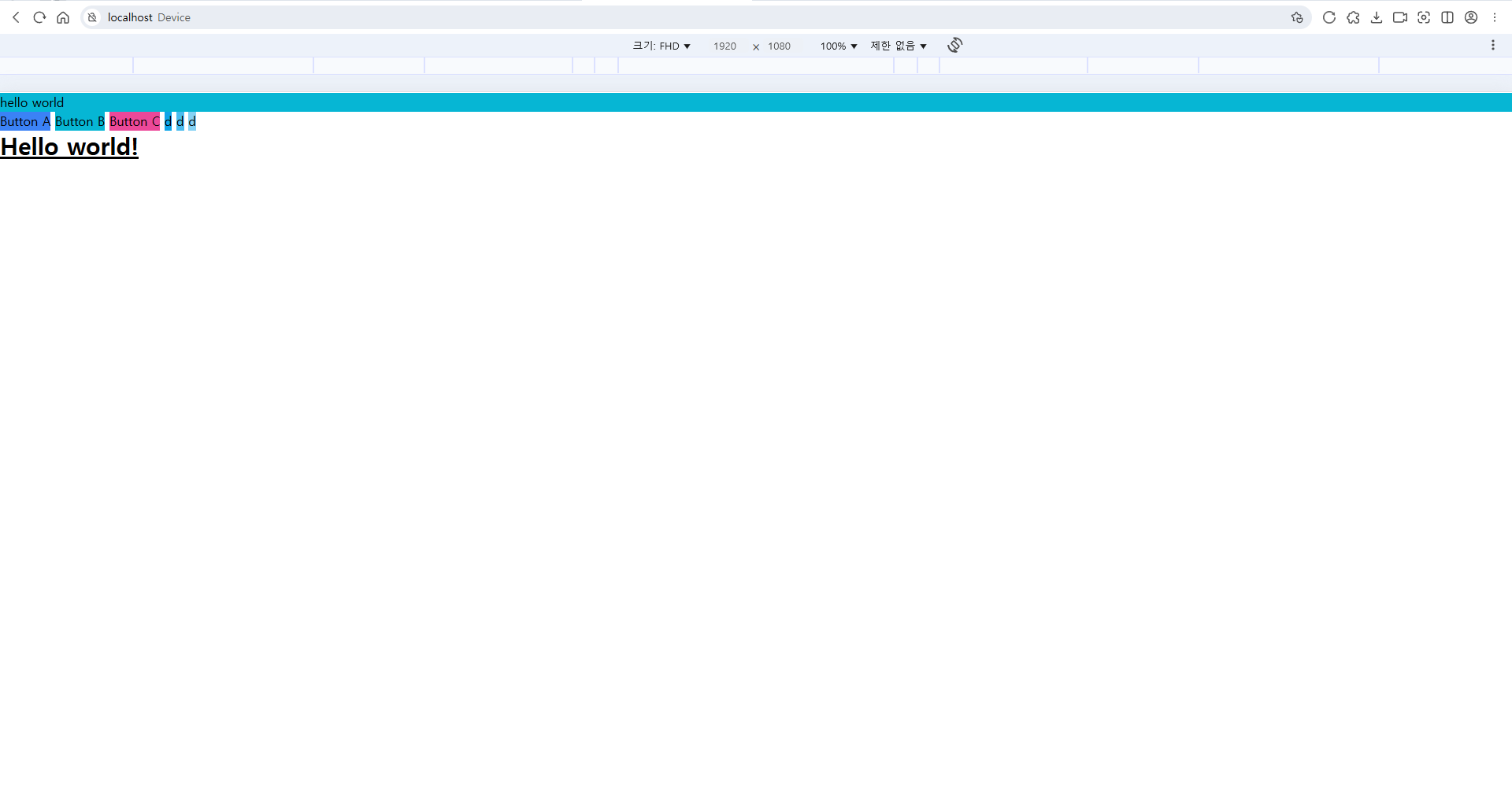
/src/main/resources/static/templates/*.html 에 css 링크 추가
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="/css/output.css" rel="stylesheet">
<title>Device</title>
</head>
<body>
<div class="bg-cyan-500">
hello world
</div>
<button class="bg-blue-500 ">Button A</button>
<button class="bg-cyan-500 ">Button B</button>
<button class="bg-pink-500 ">Button C</button>
<button class="bg-sky-500/100 ">d</button>
<button class="bg-sky-500/75 ">d</button>
<button class="bg-sky-500/50 ">d</button>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
반응형
'spring-boot' 카테고리의 다른 글
| 스프링부트 자동 재시작 (0) | 2023.12.18 |
|---|---|
| spring-boot jsonView 설정 (0) | 2023.12.18 |