Android RTSP 영상 재생하기
RTSP란?
2023.04.11 - [Protocol] - RTSP(Real Time Streaming Protocol)
RTSP(Real Time Streaming Protocol)
실시간 스트리밍 프로토콜(Real Time Streaming Protocol, RTSP)이란? 스트리밍 미디어 서버를 제어할 목적으로 엔터테인먼트, 통신 시스템에 사용하도록 설계된 네트워크 제어 프로토콜프로토콜 종단점(
holy-season.tistory.com
안드로이드로 RTSP 영상을 재생하려면 ExoPlayer가 필요하다
ExoPlayer
https://exoplayer.dev/hello-world.html
Hello world! - ExoPlayer
exoplayer.dev
순서
- Add ExoPlayer as a dependency to your project.
- Create an ExoPlayer instance.
- Attach the player to a view (for video output and user input).
- Prepare the player with a MediaItem to play.
- Release the player when done.
Add ExoPlayer as a dependency to your project
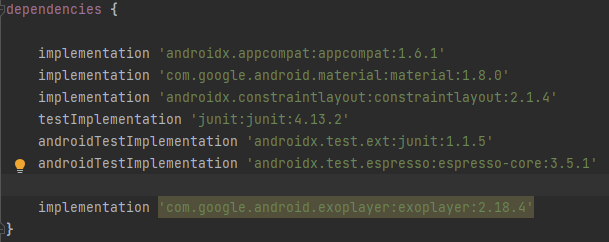
안드로이드 build.grade에 exoplayer2.18.4 종속성을 추가한다
implementation 'com.google.android.exoplayer:exoplayer:2.18.4'
Android 레이아웃 설정
activity_main.xml
화면 중앙에 영상보기 버튼을 하나 만든다.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/seeVideo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="영상보기"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>see_video.xml
영상을 실행해서 보여줄 수 있는 Veiw를 만든다.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.google.android.exoplayer2.ui.StyledPlayerView
android:id="@+id/playerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>Android Activity 작성
MainActivity에는 영상보기 버튼을 클릭하면 seeVideo Activity를 시작할 수 있게 한다
package com.example.rtsp;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button seeVideo = (Button) findViewById(R.id.seeVideo);
seeVideo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), seeVideo.class);
startActivity(intent);
}
});
}
}seeVideo Activity 작성
StyledPlayerView와 ExoPlayer객체를 생성하고 StyledPlayerView에는 see_video.xml에서 정의한 View를 가지도록 한다.
Player객체에는 어떤 RTSP URI를 가지고 동영상을 재생할 것인지 설정하고 뒤로가기 버튼을 누르면 Release() 함수를 실행하도록 만든다.
package com.example.rtsp;
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.exoplayer2.ExoPlayer;
import com.google.android.exoplayer2.MediaItem;
import com.google.android.exoplayer2.ui.StyledPlayerView;
public class seeVideo extends AppCompatActivity {
private final String rtspURL = "rtsp://210.99.70.120:1935/live/cctv002.stream";
private ExoPlayer player;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.see_video);
StyledPlayerView playerView = findViewById(R.id.playerView);
player = new ExoPlayer.Builder(seeVideo.this).build();
playerView.setPlayer(player);
MediaItem mediaItem = MediaItem.fromUri(rtspURL);
player.setMediaItem(mediaItem);
player.prepare();
player.play();
}
@Override
public void onBackPressed() {
super.onBackPressed();
player.release();
}
}결과
영상보기 버튼을 누르면 로딩이 되고 동영상이 재생이 된다.

RTSP 주소
RTSP 주소는 공공데이터 포털에서 충청남도 천안시_교통정보 CCTV 데이터의 RTSP 주소를 가져왔다.
https://www.data.go.kr/data/15063717/fileData.do
충청남도 천안시_교통정보 CCTV_20220922
충청남도 천안시 관내 교통정보cctv에 대한 데이터입니다. 천안시 관내 교통정보cctv(CCTV관리번호, 경도, 위도, 설치위치명 등)의 항목들을 제공합니다.
www.data.go.kr
'Android' 카테고리의 다른 글
| 전체 화면 설정 (0) | 2023.04.21 |
|---|---|
| RecyclerView 만들기 (0) | 2023.04.18 |
| RecyclerView (0) | 2023.04.16 |
| VideoView로 동영상 재생하기 (0) | 2023.04.12 |
| Firebase Cloud Messaging(FCM) 푸시 알림 안드로이드 앱 구현 (0) | 2023.03.15 |


